Illustratorlスクールトップ
★正確な半径で角を丸くする・角丸の図形の角を尖らせる。

正確な半径で角を丸くする(操作内の「角の形状」の違いに注意)。
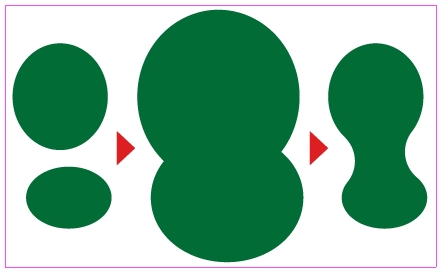
仮に、図形の外角を半径7mm・内角を半径13mmで丸くする場合、効果(又は、フィルタ)>スタイライズ>「角を丸くする」では、角を構成する線の種類(直線か曲線か)や角の角度によって、設定した半径では正確な半径の丸になりません。
そこで、設定した半径で正確な丸にする方法。
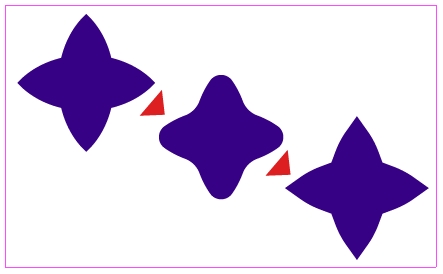
図形を選択ツールで選択>効果>パス>パスのオフセット>オフセット欄に−7mm(マイナスで外角の半径)を入力・角の形状、マイター>OK>効果>パス>パスのオフセット>警告が出たら、適用>オフセット欄に20mm(外角の半径+内角の半径)を入力・角の形状、ラウンド>OK>効果>パス>パスのオフセット>警告が出たら、適用>オフセット欄に−13mm(マイナスで内角の半径)を入力・角の形状、ラウンド>OK>オブジェクト>アピアランスを分割。
外角だけを丸くする場合は、図形を選択ツールで選択>効果>パス>パスのオフセット>オフセット欄に−7mm(マイナスで外角の半径)を入力・角の形状、マイター>OK>効果>パス>パスのオフセット>警告が出たら、適用>オフセット欄に7mm(数値欄の−だけを削除)を入力・角の形状、ラウンド>OK>オブジェクト>アピアランスを分割。
内角だけを丸くする場合は、図形を選択ツールで選択>効果>パス>パスのオフセット>オフセット欄に13mm(内角の半径)を入力・角の形状、マイター>OK>効果>パス>パスのオフセット>警告が出たら、適用>オフセット欄に−13mm(数値欄の数字の最初に−を挿入)を入力・角の形状、ラウンド>OK>オブジェクト>アピアランスを分割。

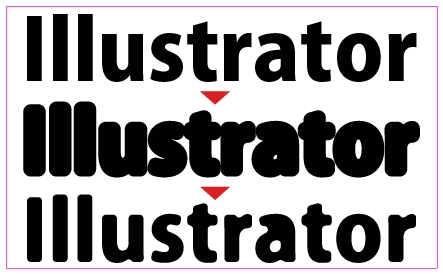
Illustratorでは角丸の図形の角を尖らせる機能は有りませんが、出来る場合も有ります。
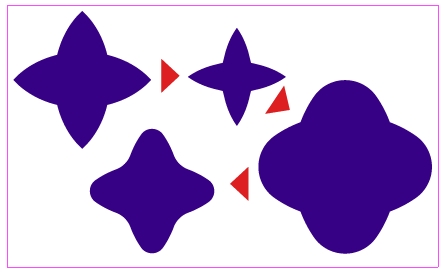
上記で角丸にした図形の角を尖らせる方法。
図形を選択ツールで選択>効果>パス>パスのオフセット>オフセット欄に−7mm(マイナスで外角の半径以上の数値)を入力・角の形状、マイター>OK>効果>パス>パスのオフセット>警告が出たら、適用>オフセット欄に20mm(先に入力した外角の半径+内角の半径以上の数値)を入力・角の形状、マイター>OK>効果>パス>パスのオフセット>警告が出たら、適用>オフセット欄に−13mm(先に入力したそれぞれの半径を計算して、元に戻るマイナスの数値)を入力・角の形状、マイター>OK>オブジェクト>アピアランスを分割。
完全に元に戻るとは限りませんが、角丸の半径以上の数値を入力すれば尖らせることが出来ます。

この方法はテキストの状態でも可能です。
アピアランスを分割しなければ編集も可能。

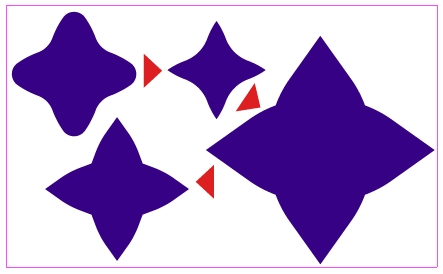
この方法の応用で、複数の図形の間を正確な半径の円弧で繋ぐことも出来ます。
図形全体を選択ツールで選択>オブジェクト>複合パス>作成>効果>パス>パスのオフセット>オフセット欄に+(プラス)で半径を入力(プレビューで確認しながら図形が繋がる数値)・角の形状、マイター>OK>効果>パス>パスのオフセット>警告が出たら、適用>オフセット欄に−(マイナス)で(数値欄の数字の最初に−を挿入)半径を入力・角の形状、ラウンド>OK>オブジェクト>アピアランスを分割。